Affinity Photo�ł̕����̉����͊ȒP�ł�
Affinity Photo�̕����̉����̎d����������悤�Ǝv����ʂ̃L���v�`�����s���Ă����L�������J���悤�Ǝv������Affinity Photo��1.9�̃��W���[�A�b�v�f�[�g�ɂȂ��Ă��܂��܂����B
���o�[�W�����Ǝ�����ڂ��ς�����̂ŁA�L���v�`�����B�蒼���ēx�L���������������Ƃɂ��܂����B
Windows�ł̃A�t�B�j�e�B�t�H�g���g�p���Ă��܂��B
Affinity Photo���Ɠ�d�̉������\�ł��B
�菇1�@�܂�����肵�������������
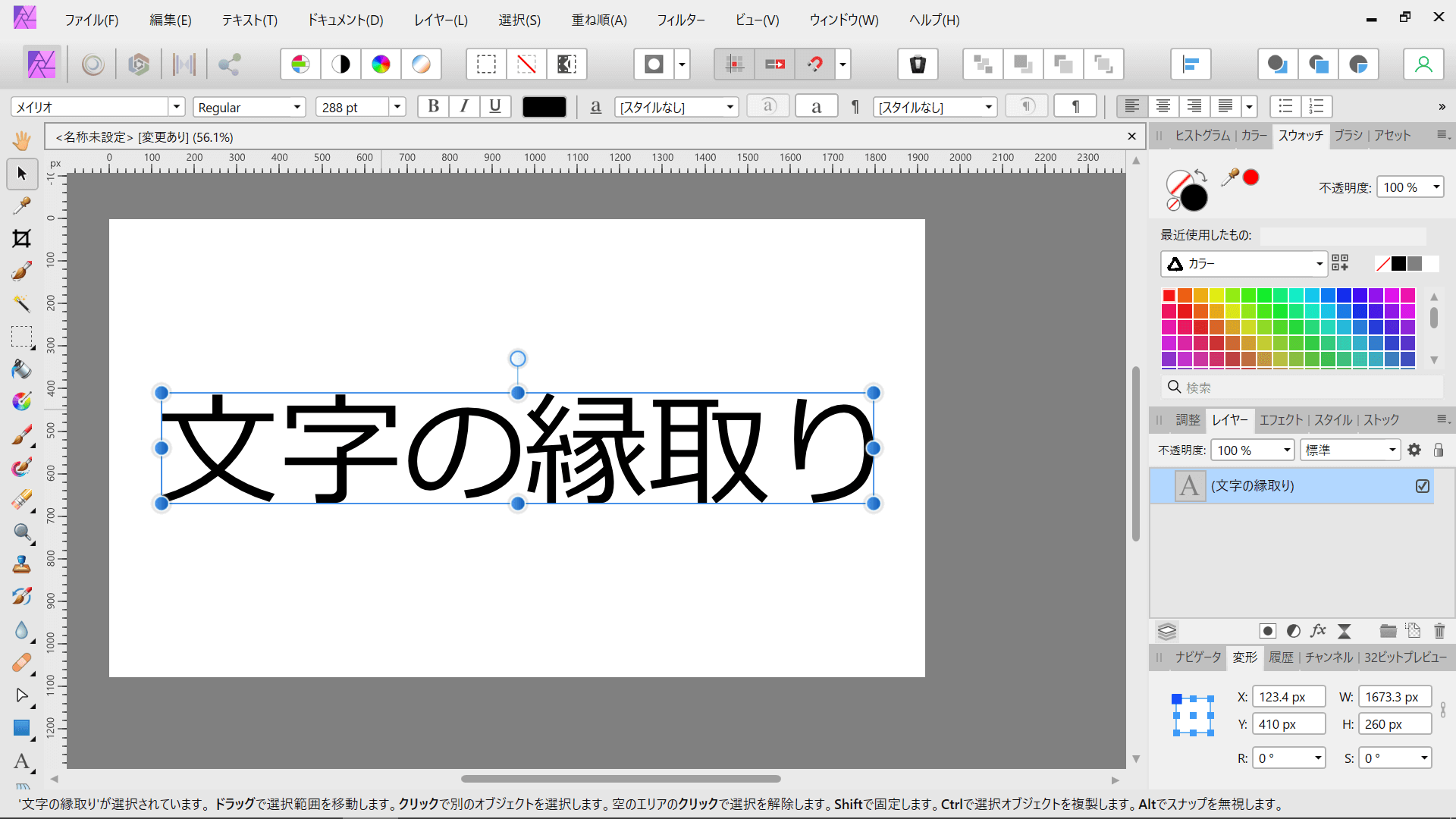
����肵������������͂��܂��B
����́u�����̉����v�Ɠ��͂��܂����B
�t�H���g�̓��C���I�ŃT�C�Y��288pt�ł��B
���Ȃ݂ɂł����AAffinity Photo�ł̓p�\�R���ɃC���X�g�[������Ă���t�H���g�����̂܂g���܂��B���ꂪcanva�ƈႤ�_�ł��B������Ŏ����̍D���ȃt�H���g���g����̂�Affinity Photo�̋��݂��Ǝv���܂��B
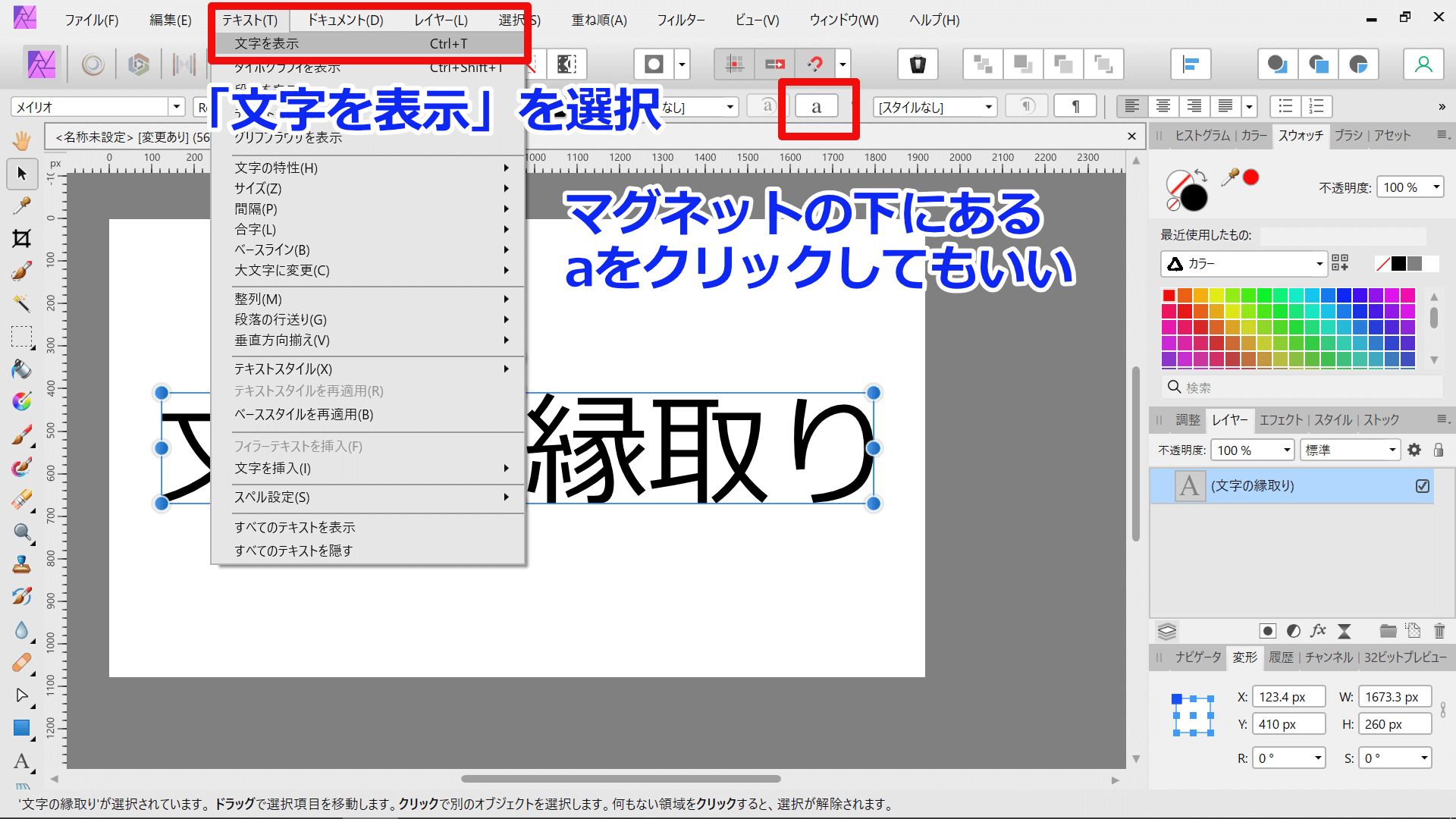
�菇2�@�u�e�L�X�g�v���u������\���v��I��
���ɏ㕔�́u�e�L�X�g�v���j���[����u������\���v��I�����܂��B
�V���[�g�J�b�g�����蓖�Ă��Ă���Ctrl�{T�ł��\������܂��B
������̕��@�Ƃ��āA�}�O�l�b�g�̉��ɂ���ua�v�Ƃ��������i�Ԙg�ň͂����j���N���b�N���邱�Ƃŕ\�������邱�Ƃ��ł��܂��B
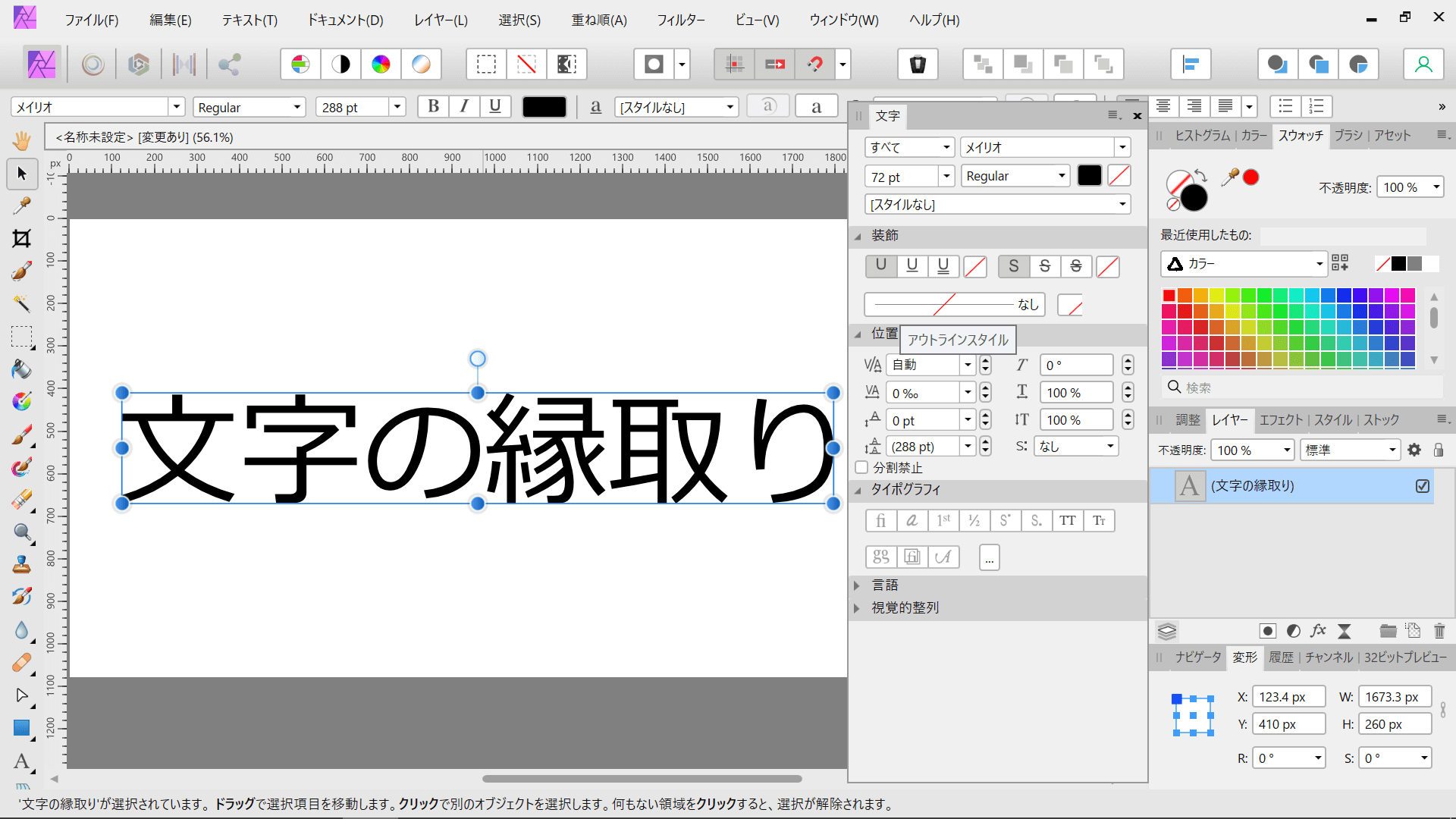
����ƁA���̂悤�ɕ����̃p�l�����\������܂����B
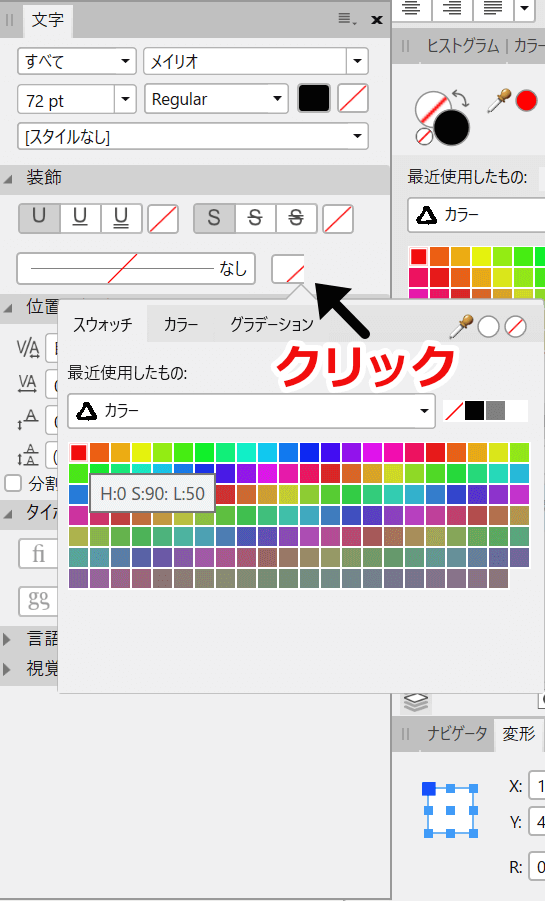
�菇3�@�����F��I��
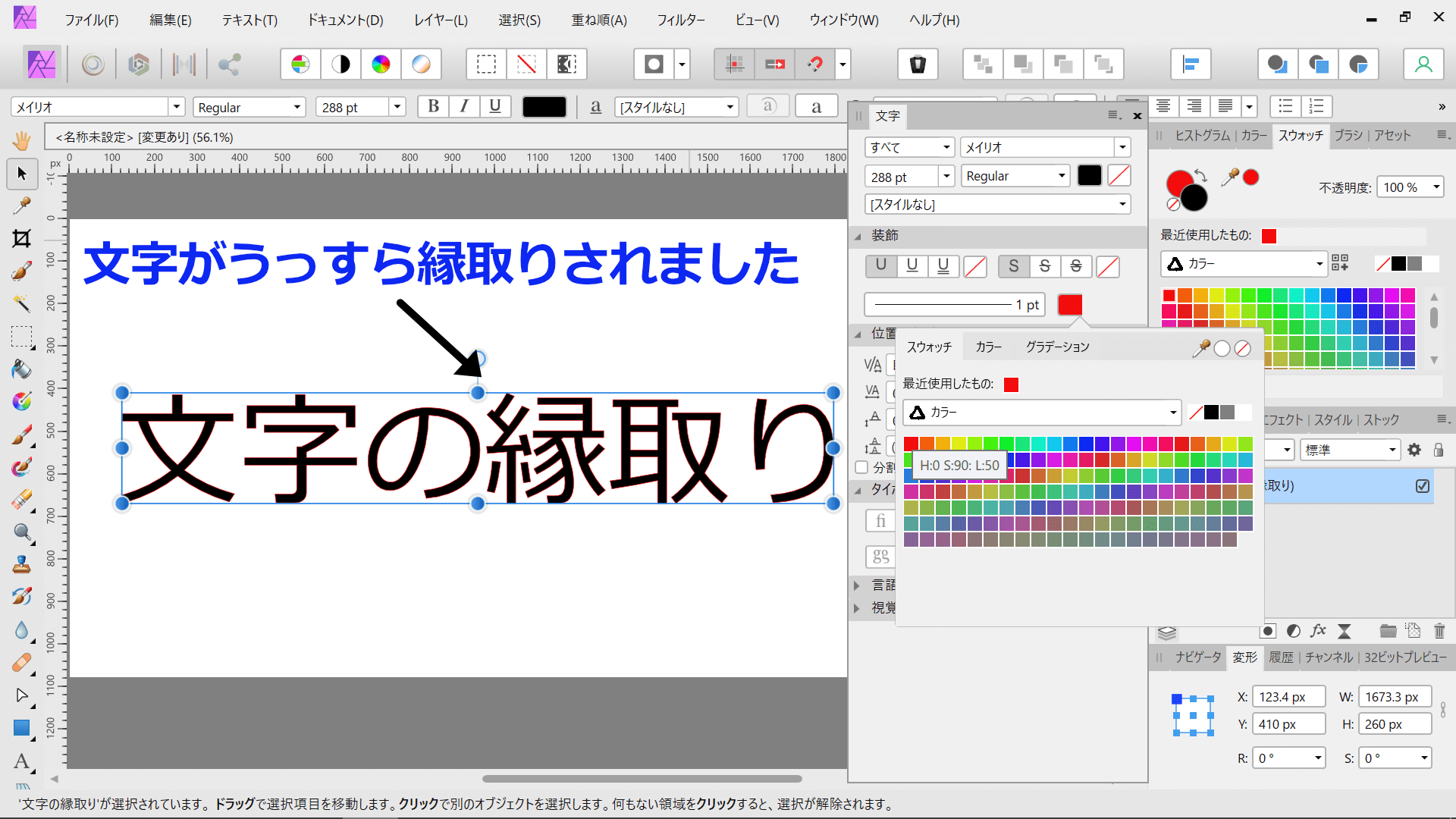
�u�����v�ɂ��鍕�̖��ŋL�����������N���b�N���܂��B
�����F�͐Ԃɂ��܂����B
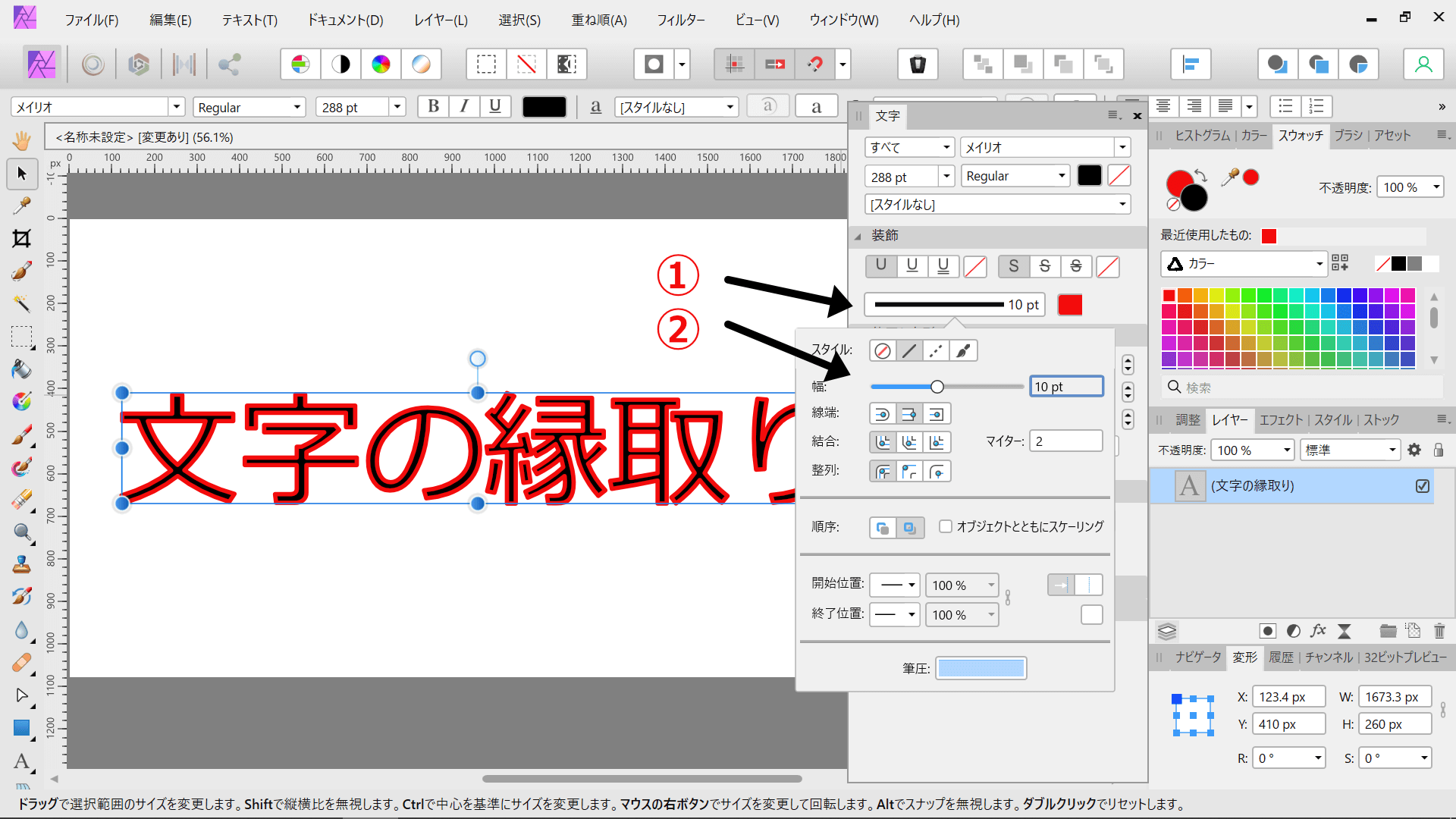
�菇4�@�����̑�����
�����߂��܂��B
�@�Ə�����Ă���Ƃ�����N���b�N���āA�A�̕��߂��܂��B�����10px�ɂ��܂����B
�m���ɐԐF�ʼn����͂���܂������A���̍��̕������������悤�Ȋ����ɂȂ��Ă��܂��B
�Ȃ̂ł�����������܂��B
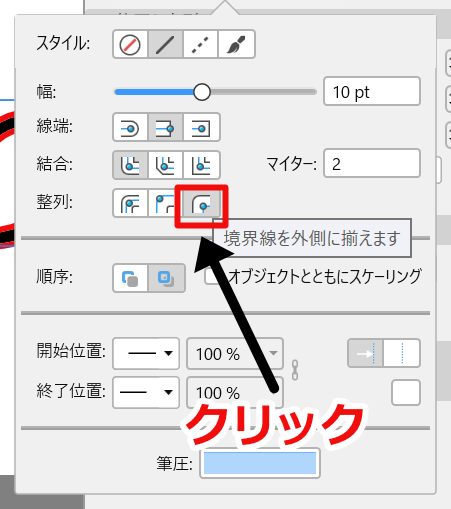
�菇5�@���E�����O���ɑ�����
�u����v�́u���E�����O���ɑ����܂��v���N���b�N���܂��B
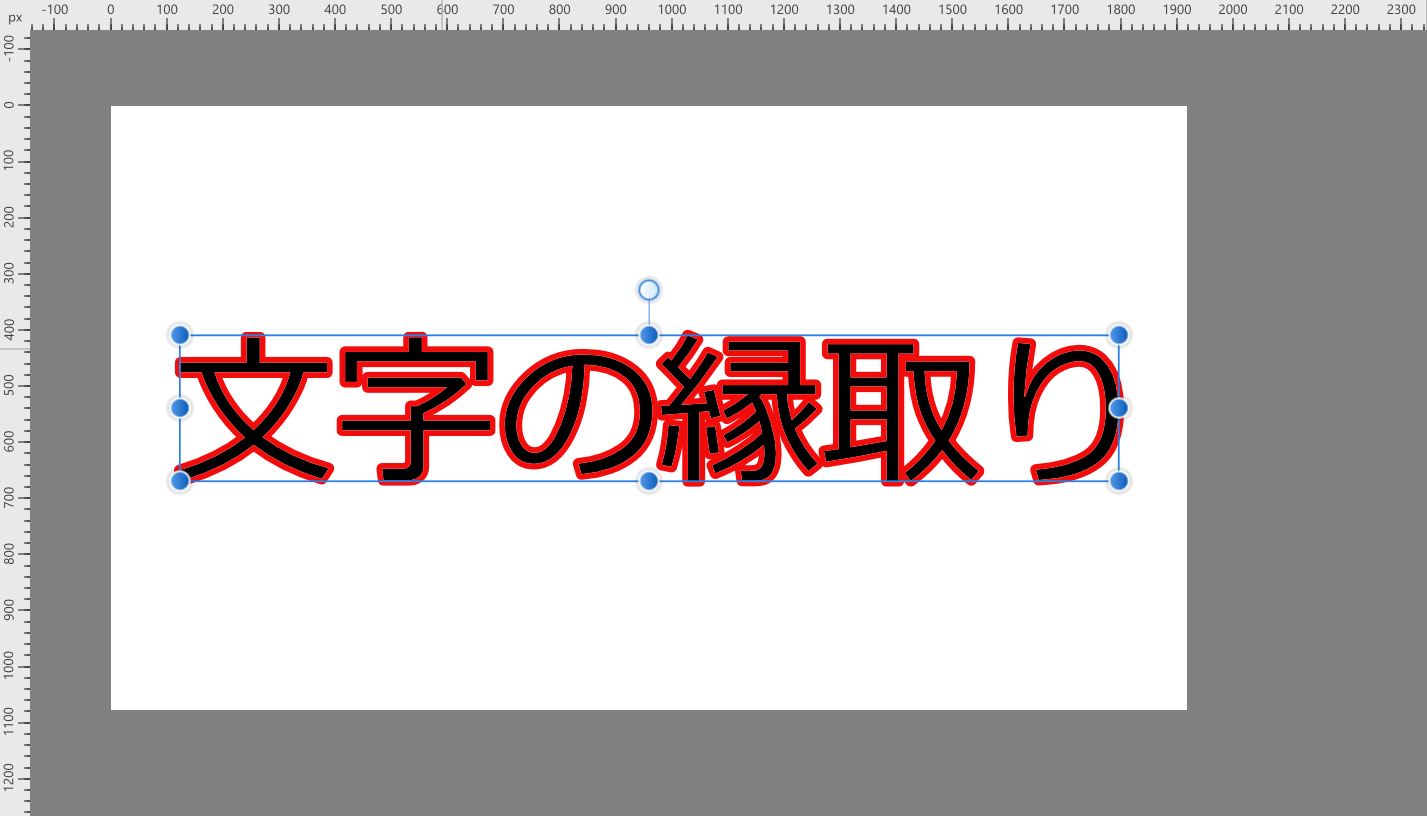
�����̊O���ɐԂ̉���肪����A�C���[�W�ʂ�ɂȂ�܂����B
�菇6�@��d�̉������s��
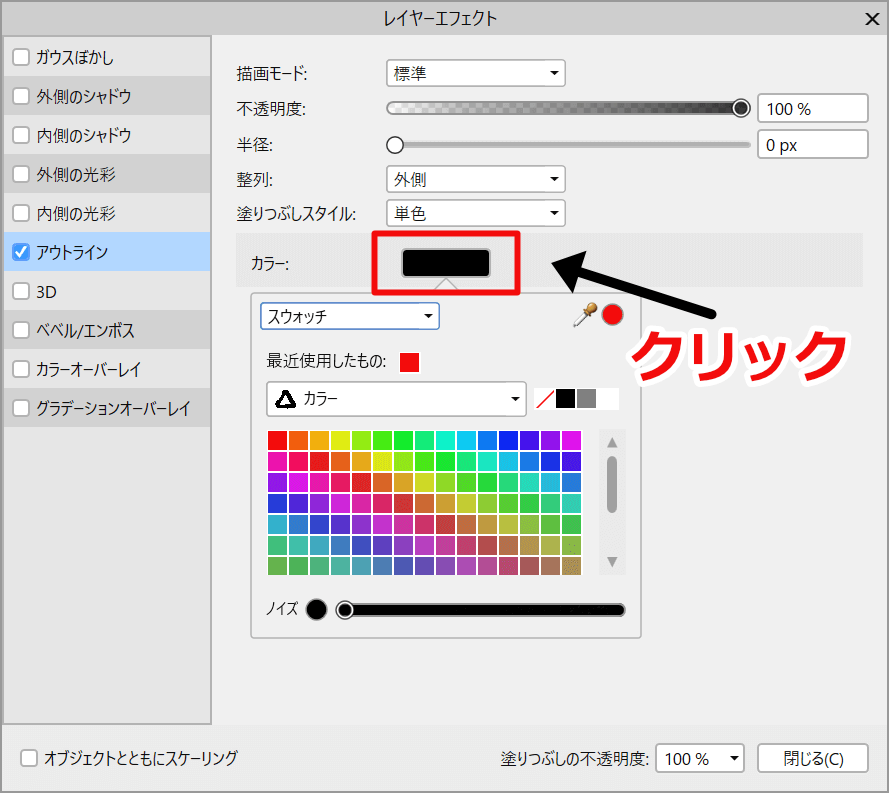
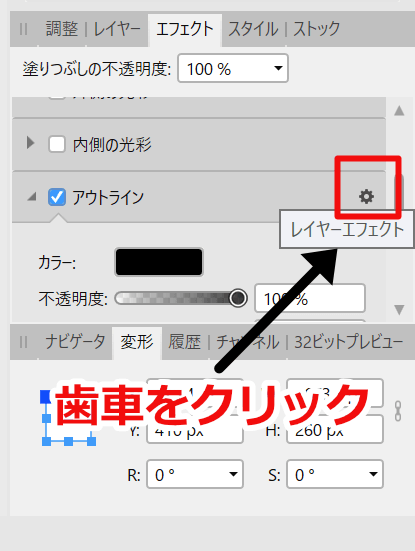
��ʉE���̃G�t�F�N�g���N���b�N���A���ɃX�N���[�������A�A�E�g���C���Ƀ`�F�b�N�����܂��B
�A�E�g���C���Ƀ`�F�b�N������ƁA���Ԃ��o�Ă���̂ł�����N���b�N���܂��B
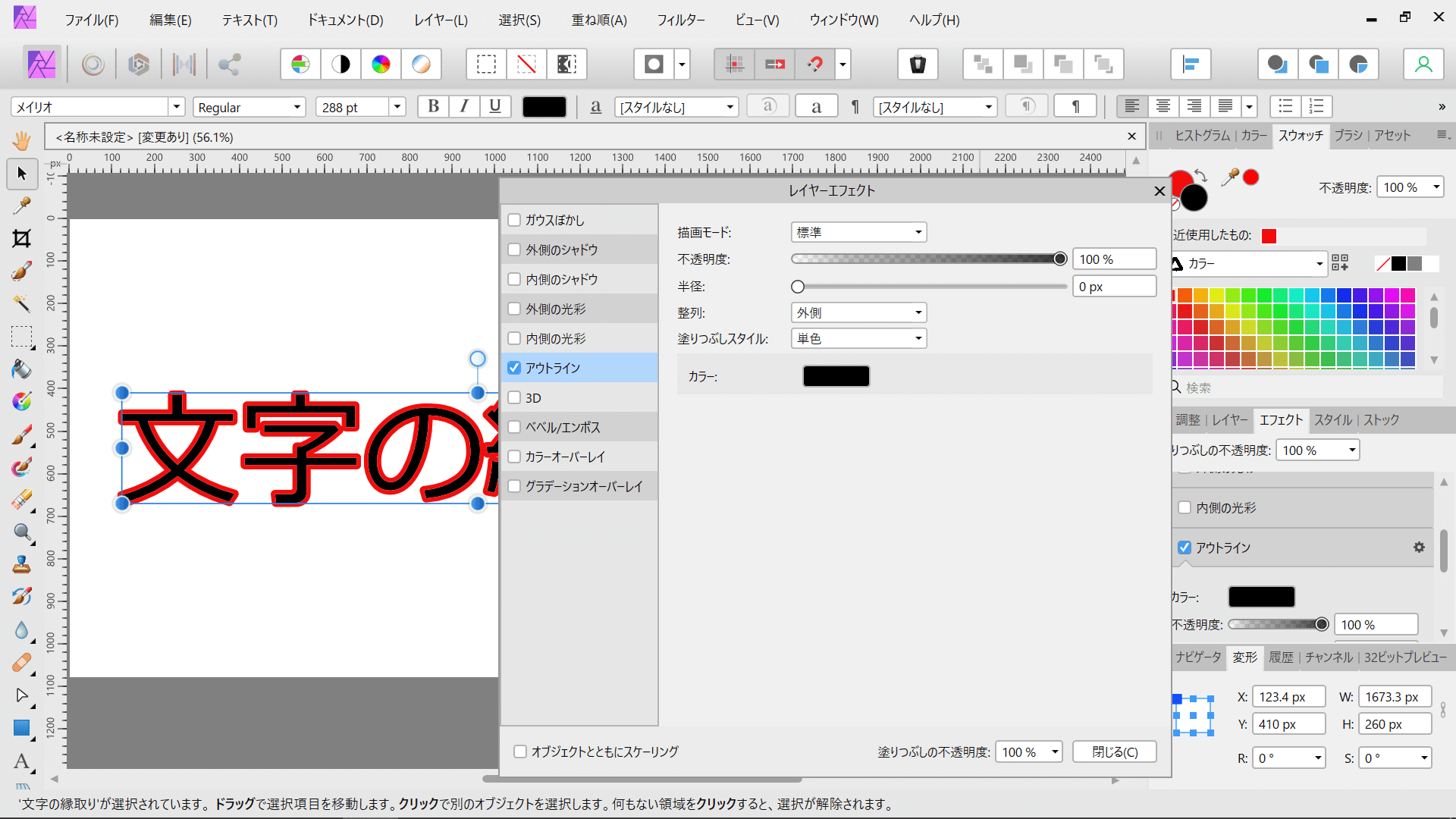
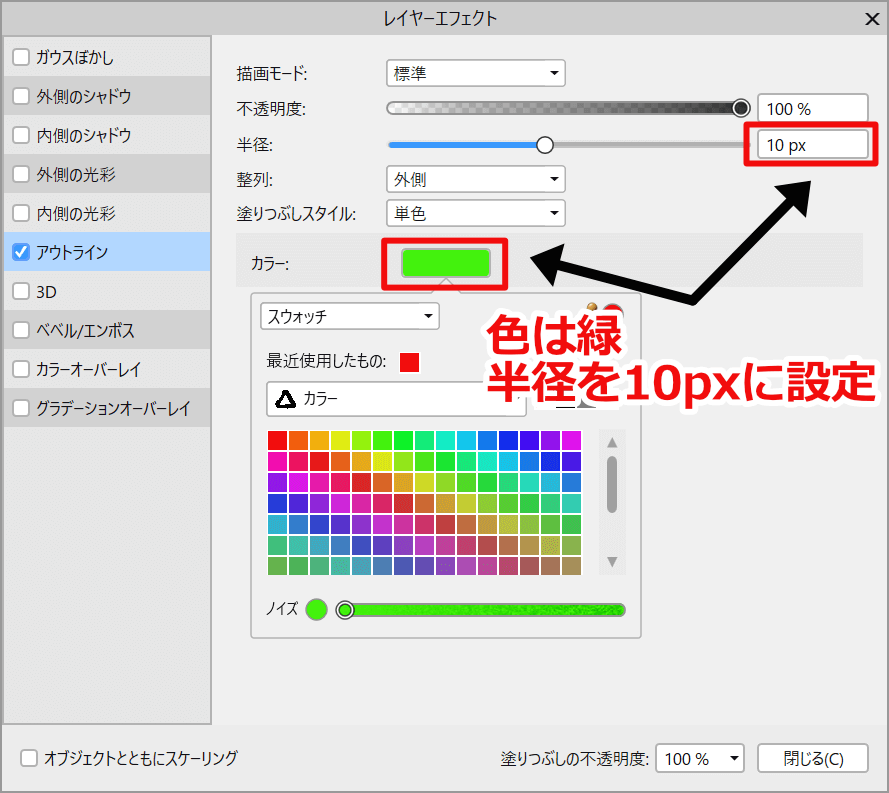
�A�E�g���C���̃��C���[�G�t�F�N�g�̉�ʂ��o�����܂����B
�F�͗ɂ��܂����B
���a�������̑傫�������߂܂��B�����10px�ɐݒ肵�܂����B
�܂Ƃ�
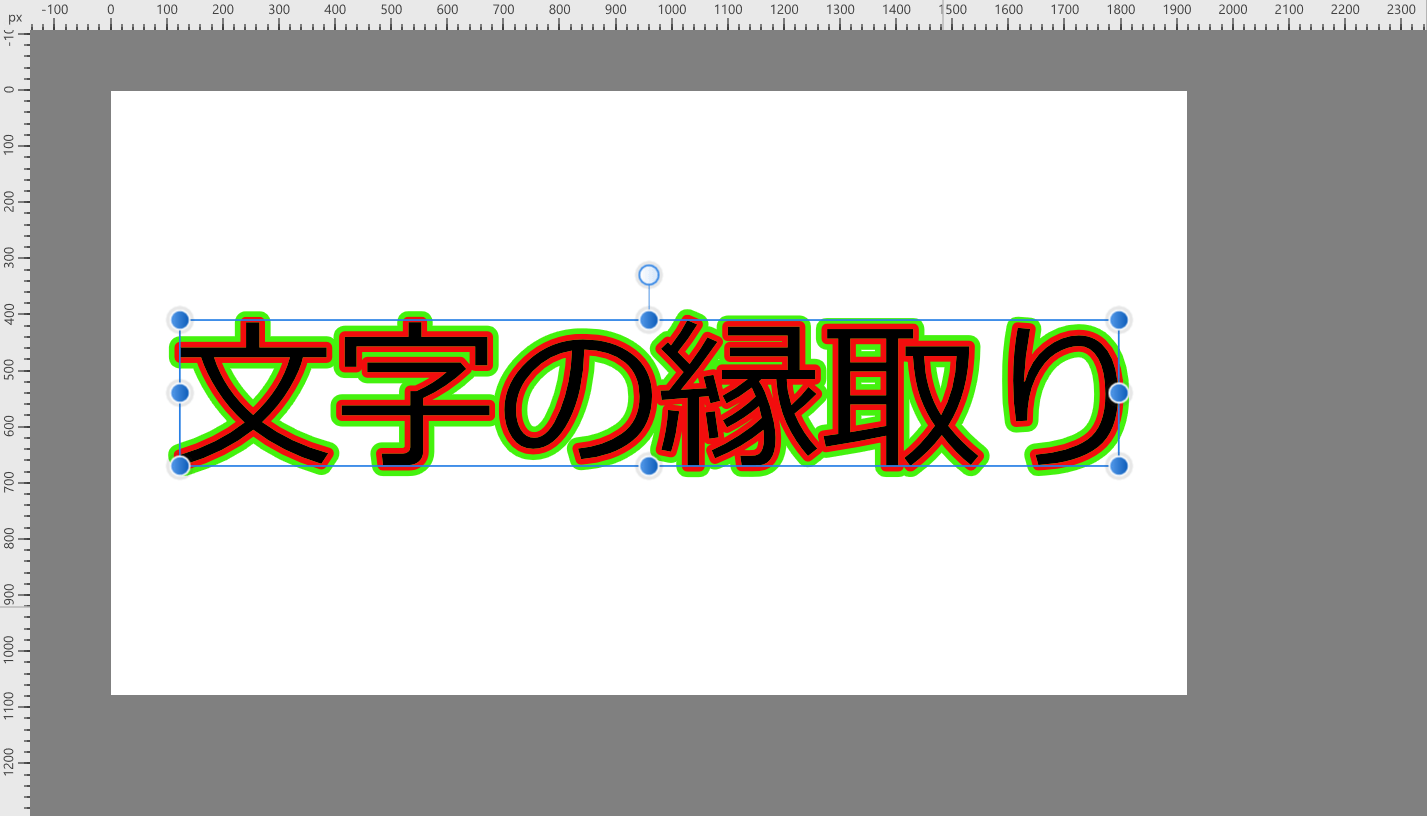
Affinity Photo�͂��̂悤�ɕ����̉���肪�ȒP�ɂł��܂��B
�����̐F�A���������R�Ɍ��߂邱�Ƃ��ł���̂Ŕ��ɕ֗��ł��B